列表
-
php
css 设置元素放大效果的疑问解答原提问者在尝试给元素添加 10em 字体大小和过渡效果后,未能在进入页面时看到放大效果。探究发现,原提问者将 CSS 代码直接写在页面中,导致放大效果无法触发。解决办法如下:将 CSS 样式写在一个单独的文
-
php
javascript中的hover效果可通过以下方式实现:使用onmouseover和onmouseout事件使用addeventlistener()方法使用jquery(简化语法)如何使用 JavaScript 实现 hover 效果简介
-
php
在 javascript 中,获取 dom 节点的常用方法包括:getelementbyid:通过 id 获取元素。getelementsbytagname:通过标签名获取元素集合。getelementsbyclassname:通过类名获取
-
php
chrome 中元素高度是否受限?问题描述:开发人员发现,Chrome 似乎对 DOM 元素的高度设有上限,约为 16777000 像素。经过查阅 MDN 文档后,未能找到相关限制说明,因此提出疑问。解答:不仅仅是 DOM 的宽高,DOM/
-
php
如何将网页图片转换成 html在百度前端技术学院的学习任务中,要求将一份简历图片转换成 HTML。为了完成这一任务,我们需要分步骤组织 HTML 结构,并选择合适的元素类型。首先,考虑整体布局。推荐使用 header 包裹 nav,将 se
-
php
两张图片叠加,鼠标移动时指定区域显示下面图片利用 CSS 技术,可以将两张图片重叠并实现特定区域显示下面图片的效果。具体步骤如下:HTML 代码: @@##@@ @@##@@CSS 代码:.container { position:
-
php
如何利用 css 选中激活标签并影响相邻元素?为了实现激活标签影响相邻元素的样式需求,可以通过 :has 选择器来实现。以下是如何具体操作:对于激活标签相邻后的元素,可以在 css 中使用以下代码进行设置:li:has(+li.active
-
php
文字单行溢出省略号时,去掉多余背景色的方法在使用 css 中的 text-overflow: ellipsis 属性时,如果文本内容过长导致一行溢出,且文本带有背景色,溢出的部分也会保留背景色。但如果想要去掉最后多余的背景色,可以采用以下方
-
php
在 javascript 中绑定字体可以实现自定义字体在 web 页面上的使用,步骤如下:获取字体文件(woff、woff2、otf、ttf)创建字体样式对象(fontface 接口)将字体样式对象添加到文档字体集合等待字体加载完成(fon
-
php
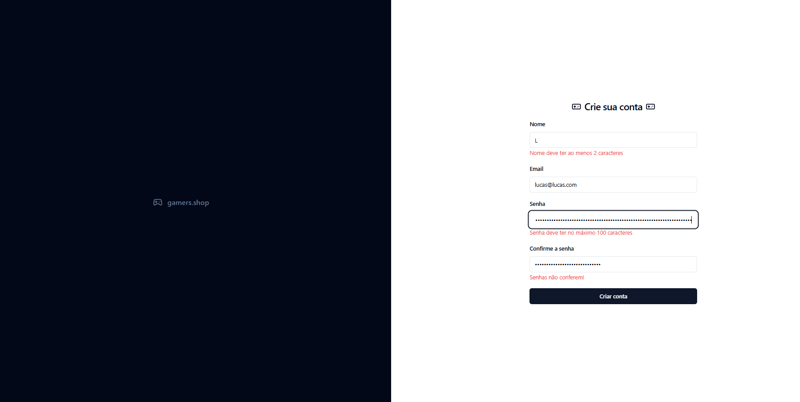
介绍当我开始编程时,我需要用纯 javascript 编写大量代码来从表单收集数据。从那时起,web 开发已经发展得如此之快,以至于今天我们有了抽象了大部分工作的库,从而促进了表单数据的管理。在本文中,我将向您展示如何使用 react ho
-
php
实现div在浏览器视窗水平垂直居中的妙招在Web开发中,有时需要将div容器在浏览器可视区域内水平垂直居中,并且容器的高度和宽度应根据其内容自适应。为了满足这一需求,本文将介绍一种无需设置硬编码的宽度和高度,利用CSS布局属性的解决方案。使
-
php
实现 css 不规则块的巧妙方法想要实现如下图所示的不规则块,可以采用以下技巧:如下图中间黑色部分答案:试着将滤镜技巧落实,得到了这样的结果:代码参见:demo关于变色和内容模糊的问题,可以通过嵌套元素来解决。以上就是如何用 CSS 实现不
-
php
透明背景图片:揭开 css 谜团问题:如何使用 css 为背景图片设置透明度?代码尝试使用 background-color: rgba(255, 255, 255, 0.5); 却无法奏效。解决方案:尽管 background-color
-
php
管理后台即时预览手机端样式的实现在管理后台,直接进行样式修改并实时查看手机端的展示效果,这是通过专门的插件或代码实现的。这个预览功能主要是通过以下方式实现的:使用独立的 iframe:在管理后台创建一个 iframe,其中加载手机端的 HT
-
php
实现标签选中激活其前后元素圆角样式在网页设计中,选中一个导航标签时,可能需要改变其相邻标签的外观。例如,选中一个带有文本的标签时,需要将相邻的标签的右下角或右上角设置为圆角,以营造视觉上的连续性。解决方案可以使用 css 的:has选择器来
-
php
请教网页设计大神:翻页和聚光灯效果的实现一位设计师请教大神有关网页中翻页和聚光灯效果的实现。提供的网页展示了这两个效果。问题:这位设计师想要了解,网页中展示的聚光灯和翻页效果是如何使用 javascript 实现的。答案:让人惊讶的是,这两
-
php
footer置底时,整个页面超出了浏览器高度的原因分析当遇到footer置底时超出浏览器高度的问题,需要考虑以下两个方面:第一个问题:浏览器的部分元素带有默认样式,导致高度超过窗口高度。清除这些默认样式即可:* { margin: 0
-
php
CSS实现文本自动展开的难题一段文本超出两行后自动溢出的效果,需要添加一个展开下箭头指示用户有隐藏内容。实现这一需求时,面临以下难题:判断是否超过两行溢出取消省略号,用展开下箭头代替解决思路:参考大佬文章这个问题的解决方法,可以参考本站大佬
-
php
探索在前端中实现 Windows 10 设置界面鼠标移动时的探照灯效果在前端开发中,鼠标悬停在元素上时需要呈现类似于 Windows 10 设置界面所展示的探照灯效果,这其中涉及到了元素外围显示光圈效果的技术实现。CSS 实现虽然 CSS
-
php
css mask属性未能加载图片的解决方法使用css mask属性指定图片url时,如示例中所示:mask: url("https://api.iconify.design/mdi:apple-icloud.svg") center / c